Aprendiendo AngularJS (VII). El servicio $http
Para aprender cómo funciona el servicio $http de AngularJS vamos a pedirte que hagas varias cosas.
En principio tienes que crear una carpeta con dos ficheros. Uno se va a llamar main.htm y el segundo datos.htm.
El fichero main.htm contendrá el siguiente código:
<!DOCTYPE html>
<html>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<body ng-app="myfpschoolApp" ng-controller="myfpschoolCtrl">
<p>Data : {{contenido}}</p>
<p>Status (código) : {{codigostatus}}</p>
<p>Status (texto) : {{statustexto}}</p>var app = angular.module(‘myfpschoolApp’, []);
app.controller(‘myfpschoolCtrl’, function($scope, $http) {
$http.get(«datos.htm»)
.then(function(response) {
$scope.contenido = response.data;
$scope.codigostatus = response.status;
$scope.statustexto = response.statusText;
});
});
</script></body>
</html>
En el fichero datos.html puedes escribir lo que quieras. El único propósito es que tu programa pueda leer los datos del fichero, luego no importa su contenido. Mi fichero contiene lo siguiente:
estos son los datos que tiene que leer el servicio http de AngularJS
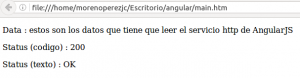
Una vez que tengas estos ficheros creados ejecuta (haz doble click) el fichero main.htm y obtendrás el siguiente resultado:
Como puedes observar hemos hecho uso de lo anteriormente aprendido en la entrega anterior con los servicios en AngularJS.
En nuestro controlador hacemos uso del servicio $http con el siguiente comando:
app.controller('myfpschoolCtrl', function($scope, $http) {
Realizamos una llamada al método get() el cual accederá a la página del servidor local datos.htm. En el caso que el resultado sea positivo, almacena en el objeto $scope tanto los datos como si el comando se ha ejecutado con éxito (status).
$http.get("datos.htm")
.then(function(response) {
$scope.contenido = response.data;
$scope.codigostatus = response.status;
$scope.statustexto = response.statusText;
});
Además del método get() el servicio $http tiene otros muchos métodos como son head(),delete(),jsonp(),patch(),post() y put().
Ejecuta el código anterior y prueba que funciona.
Explica qué hacen los método anteriores y pon un ejemplo de dos de ellos.
Prueba a cambiar el acceso a datos.htm por otra URL externa al servidor.
¿Funciona? ¿Por qué?
$http({
method : "GET",
url : "datos.htm"
}).then(function mySucces(response) {
$scope.contenido = response.data;
$scope.codigostatus = response.status;
$scope.statustexto = response.statusText;
}, function myError(response) {
$scope.contenido = "ERROR";
$scope.codigostatus = response.status;
$scope.statustexto = response.statusText;
});
Utiliza el código anterior para mejorar nuestro script.
¿Funciona?
En estos ejercicios se va a practicar parte de lo visto en los post anteriores.
Ejercicio 7.5.
Se pide hacer en una sola página web (no utilizar fichero js externos) una aplicación angular con un formulario que haga una serie de preguntas (10) a un usuario.
Las preguntas tienen tres posibles respuestas que se van a codificar con radiobutton.
En el caso que la respuesta sea correcta se pone en verde y si es incorrecta se pone en rojo.
Si se contesta la pregunta se bloquea.
Tiene que haber un contador de respuestas acertadas y contestadas que vaya contando (por ejemplo 3/10 3 de 10).
No es obligatorio pero puedes utilizar campos ocultos para ayudarte en la realización de este programa.
Ejercicio 7.6.
Igual que el ejercicio 1 pero las preguntas se irán haciendo una a una. Puedes hacer este ejercicio modificando el ejercicio anterior.
Ejercicio 7.7.
Ahora modifica el ejercicio anterior para que tenga un límite de tiempo.
El objetivo es que el usuario complete el test antes de un tiempo determinado.
Ejercicio 7.8.
Ahora las preguntas las deberás recoger de una web externa en formato JSON. Seguramente necesitarás hacer uso del servicio $http.