Mi primera aplicación ReactJS. React mu perita.
ReactJS es una librería que nos permite crear interfaces de usuario de forma modular (por componentes) y actualmente es el framework o librería (como se quiera denominar) más usada en el mercado del desarrollo web.
En este post te enseñaré cómo crear una aplicación muy sencilla. Una aplicación que nos salude en varios idiomas.
¿Qué necesito tener instalado para crear mi primera aplicación ReactJS?
Deberás tener instalado tres cosas:
- nodejs. El entorno de ReactJS necesita tener instalado en tu equipo nodejs. En ubuntu la instalación es muy sencilla puesto que solamente hace falta ejecutar el siguiente comando
$ sudo apt install nodejs
- npm. Node Package Manager. Es el gestor de paquetes de Node. Para instalarlo deberás tener NodeJS también instalado en el equipo. A continuación te dejo el comando para su instalación en Ubuntu:
$ sudo apt install npm
- create-react-app. Por último, necesitaremos esta aplicación (con npm) la cual es muy útil puesto que crea una aplicación inicial ReactJS. Parecido al famoso holamundo pero con el sello de ReactJS.
$sudo npm install -g create-react-app
¿Como creo la aplicación inicial?
Abre un terminal si estás en Linux y en la carpeta o directorio donde vas a crear tus proyectos react ejecuta el siguiente comando:
$create-react-app saludar
No te preocupes si le lleva a tu equipo un buen rato crear la aplicación porque tiene que instalar muchos paquetes. Dependiendo de la velocidad de tu equipo y acceso a Internet, el proceso será más lento o más rápido.
Ahora accede al directorio saludar que se ha creado y ejecuta npm start:
$cd saludar
$npm start
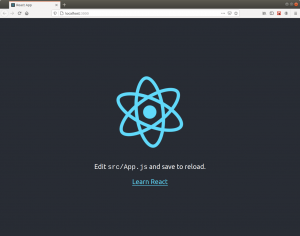
Si se arranca el navegador y aparece la siguiente página web has triunfado, ya tienes el esqueleto de tu primera aplicación React.
¿Empezamos a codificar la aplicación?
Para empezar a crear nuestra apliación abre tu entorno de desarrollo (VisualStudio, Atom, etc) o simplemente te puede bastar un editor de texto (notepad, gedit, etc).
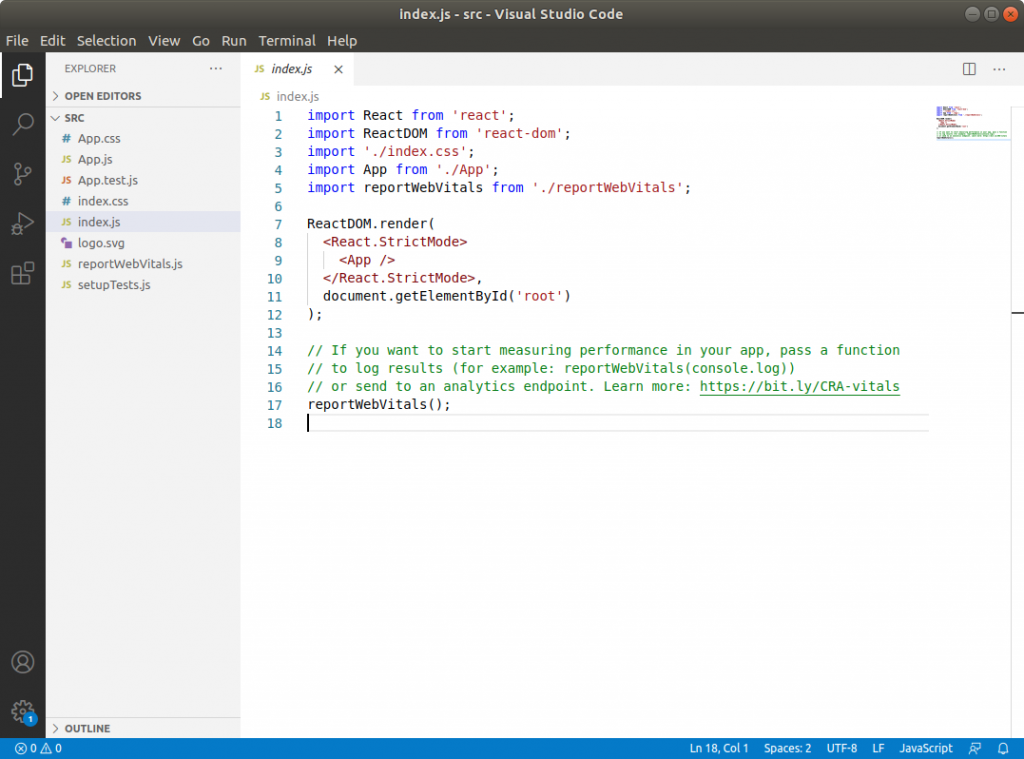
En mi caso voy a utilizar VisualStudio pero podría haber utilizado cualquier otro. Abriré el directorio src de la apliación y haré click sobre el fichero que nos interesa el cual es index.js. Esto es el contenido del archivo anterior:
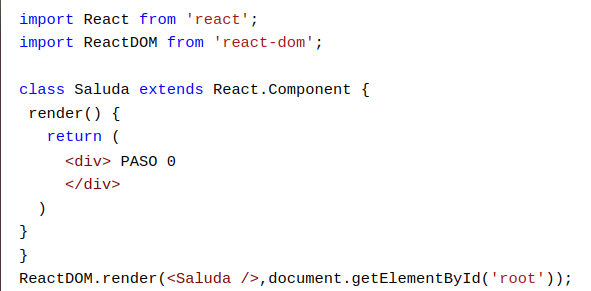
Lo primero es que vamos a eliminar todo el código anterior y dejar el siguiente código:
PASO 0
Como se puede observar se han eliminado tres de las líneas de la cabecera dejando de importar librerías y código CSS que no nos hacen falta para la aplicación y ahora el componente principal será Saluda en vez de App. Este cambio se puede observar en la llamada ReactDOM.render() la cual en el código. Esta función, en vez de utilizar como primer parámetro el componente <App /> ahora lo hemos cambiado por el nuevo componente <Saluda /> creado encima de la anterior llamada.
Los componentes en React heredan del componente base React.Component. La palabra clave extends será familiar si has programado con otros lenguajes como Java. Además, los componentes React suelen tener una función render() la cual se encarga de dibujar dicho componente en el interfaz. Si ejecutas el código anterior solamente aparecerá en pantalla el texto «PASO 0». Pruébalo y verifica que funciona.
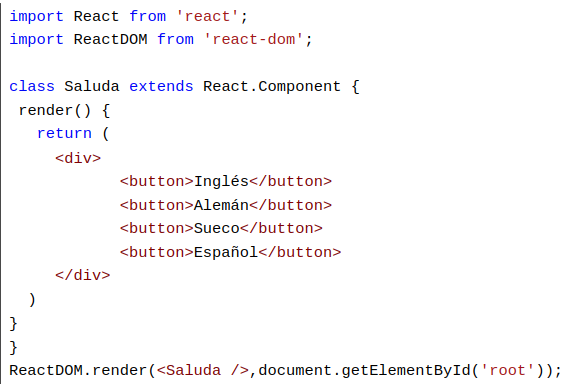
PASO 1
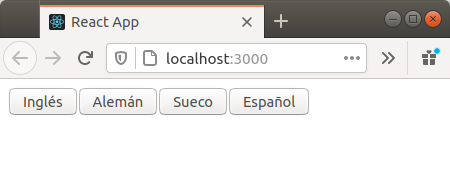
En este siguiente paso vamos a incluir unos botones a nuestra aplicación. Modificaremos el div del componente Saluda para que quede como se muestra a continuación:
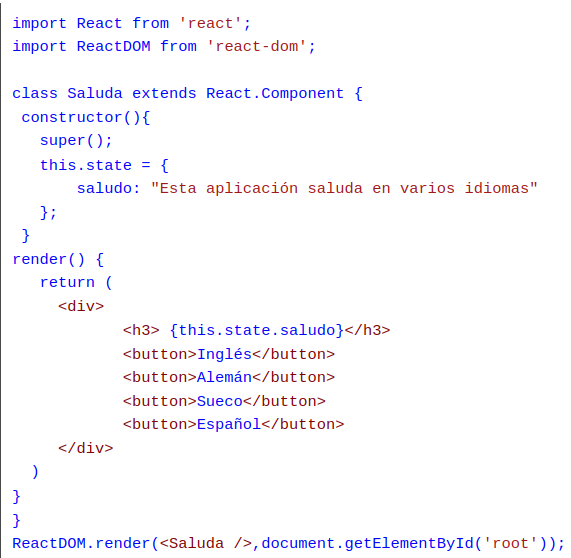
PASO 2
Llega el momento de utilizar algunas de las características que tiene un componente en React que es el estado. Para ello se creará un constructor como se muestra a continuación y en el render se muestra cómo visualizar el contenido de ese estado en nuestra aplicación {this.state.saludo}.
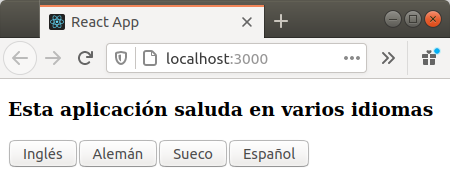
A continuación se muestran los cambios realizados en el navegador:
Como se puede ver, el contenido del estado del componente (state) se visualiza en el navegador.
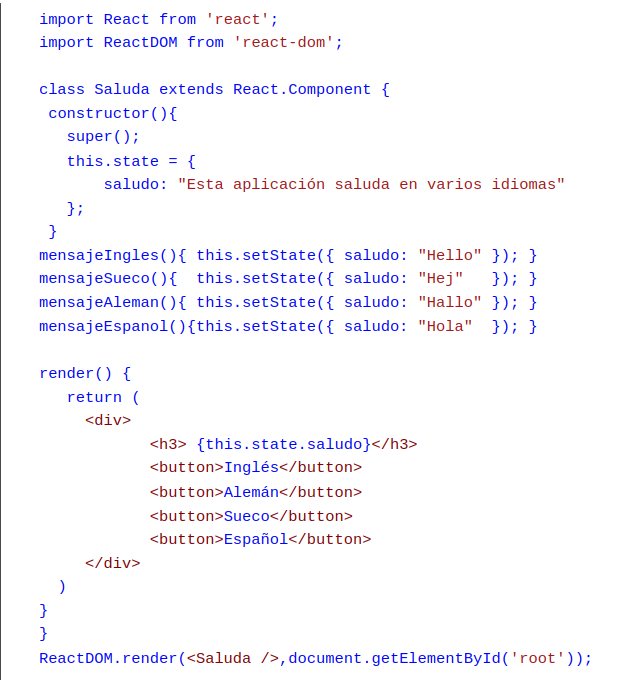
PASO 3
A continuación, se van a crear varias funciones para modificar el estado y para ello se utilizará la función setState(). En ReactJS no se puede modificar el estado de forma directa sino que se utiliza la función setState(). De esa forma React controla el cambio y actua en consecuencia volviendo a renderizar los componentes afectados.
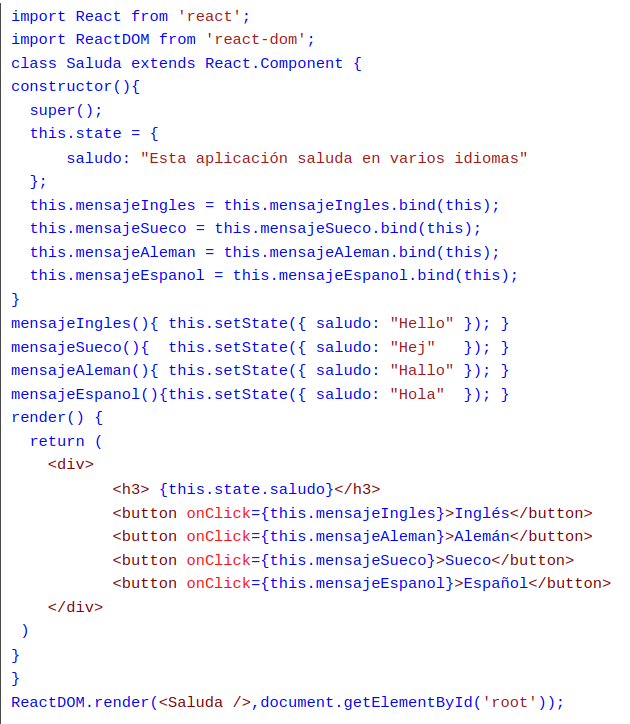
PASO 4
En el siguiente y último paso hay que llamar desde el botón a dichas funciones. Por lo tanto, en el evento onClick se incluye una llamada a las mismas. El único problema es que para poder hacer la llamada this.mensajeIngles() desde el código del botón hay que bindear (enlazar) las mismas. Este enlazamiento se puede observar en el constructor debajo de la declaración del estado (state) del componente.
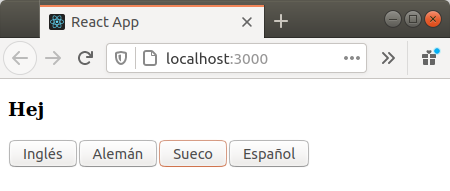
A continuación se muestra el resultado final de la aplicación. En el ejemplo siguiente se ha pulsado sobre el botón Sueco y el aspecto del navegador es el siguiente: